Dynamap - really useful!!!
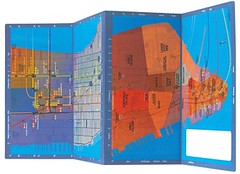
What you see here is a Dynamap by the NYC Company Urban Mapping. The Dynamap consists of different layers. Layers can be the subway, cultural spots, hotels, etc. Depending from which angle you look at the map, you see different layers.
A map like this one is very useful in cities like NYC.
The map goes for 17.95$ on there site.
Enjoy,
David
A map like this one is very useful in cities like NYC.
The map goes for 17.95$ on there site.
Enjoy,
David



















0 Comments:
Post a Comment
<< Home